Ở bài trước mình có viết blog về schema ( thư viện tìm kiếm google ), bài này mình giới thiệu đến các bạn 1 thủ thuật cũng khá tương tự khi dùng schema như bài trước nhưng chúng ta lại không dùng schema mà là tối ưu onpage cho website để được hiển thị 1 dạng sitelink nội bộ đơn giản nhưng khá chuyên nghiệp
 |
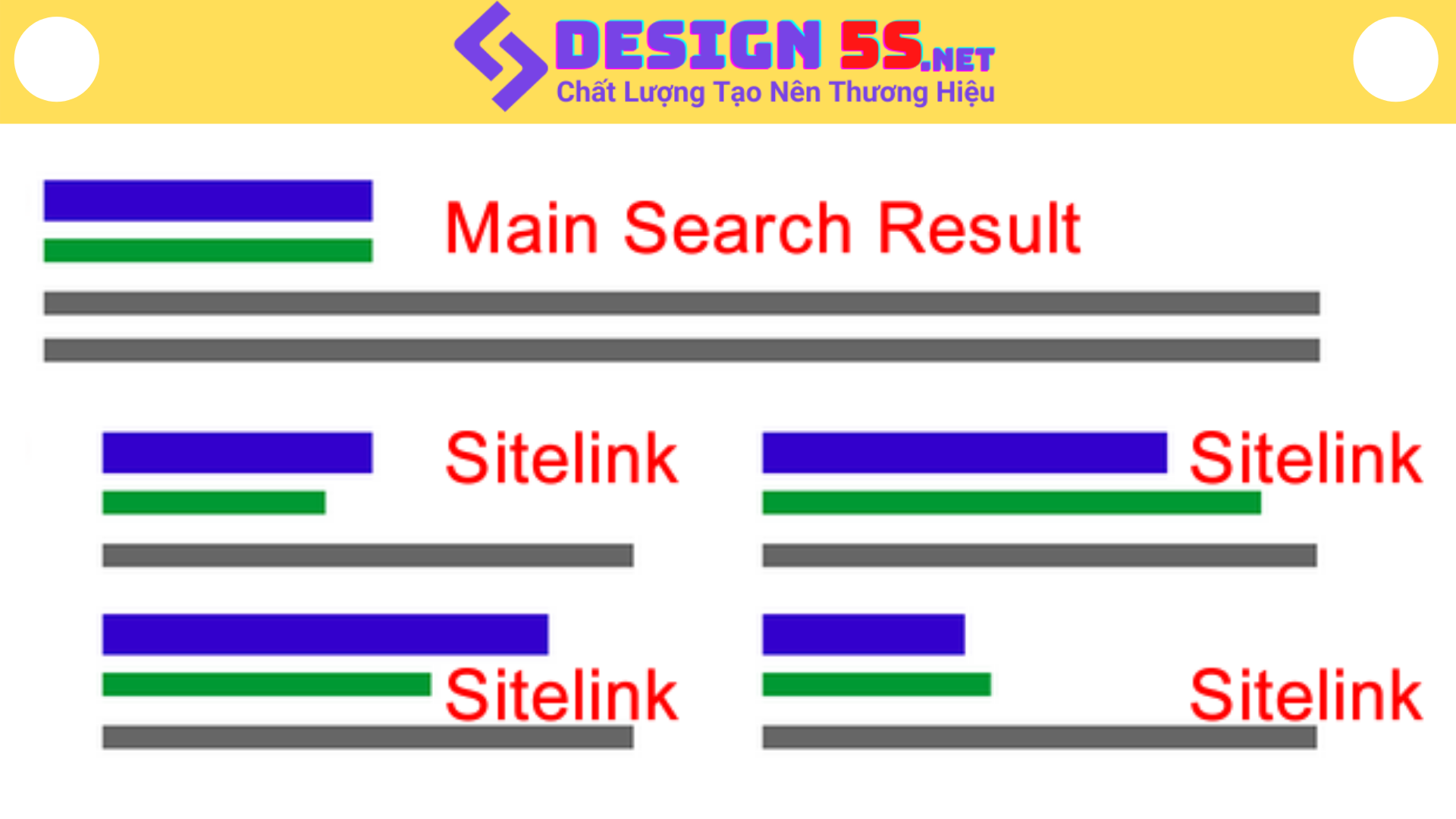
| Hình Minh Họa |
Bước 1 : Các bạn tối ưu lại các đường link thẻ <a></a> internal đặt thuộc tính title trong link mà bạn muốn hiển thị trước nhé, để tối ưu các bạn có thể tham khảo bài này tại đây
Bước 2 : Sửa lại tệp robot.txt tùy chỉnh cho blogspot giúp blog bạn thu thập được các trang nhãn của website bạn để google hiểu rõ website chia sẻ về chủ đề gì từ đó đề xuất ra sitelink, cụ thể như sau.
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Allow: /
Allow: /search
Disallow: /*?updated-max=*
Disallow: *archive.html
Sitemap: https://www.design5s.net/sitemap.xml
 |
| Hình Minh Họa |
Ở đây mình đã dùng mẫu này sẵn cho các bạn việc còn lại là các bạn tiến hành thêm vào cho blogspot bạn thôi. Lưu ý : nhớ thay địa chỉ web mà mình tô màu đỏ thành địa chỉ website bạn nhé.
Giả sử: nếu bạn chặn lập chỉ mục trang nhãn nó sẽ như thế nào ?
Thì khi bạn tối ưu chúng sẽ dùng link bất kỳ trong bài viết hoặc trang, link nội bộ trong theme để hiện thị và đôi khi nó hiển thị không đúng với ý của bạn.
Bước 3: Sau khi tối ưu xong như vậy là bạn đã hoàn thành rồi đó giờ bạn chỉ việc gửi url trang chủ lên cho search console thu thập lại dữ liệu thôi nào, sau đó đợi vài ngày bạn hãy search tên thương hiệu web bạn để xem link đã được hiển thị chưa nhé.
 |
| Hình Minh Họa Hiển Thị Trên Máy Tính |
 |
| Hình Minh Họa Hiển Thị Trên Thiết Bị Di Động |
Nâng Cao Xíu: Ngoài ra để đạt được sự tối ưu nhất định bạn hãy tối ưu thêm phần meta keywords và thêm 1 tý dữ liệu cấu trúc để target đúng từ khóa hiển thị như sau:
Meta
<meta content='từ khóa 1, từ khóa 2, tư khóa 3, từ khóa 4, từ khóa 5' name='keywords'/>
Dữ Liệu Cấu Trúc
<script type='application/ld+json'>{"@context":"http://schema.org","@type":"WebSite","name":"từ khóa 1, từ khóa 2, tư khóa 3, từ khóa 4, từ khóa 5","url":"https://www.design5s.net","potentialAction":{"@type":"SearchAction","target":"https://www.design5s.net/search?q={search_term_string}","query-input":"required name=search_term_string"}}</script>
Chú Ý : Ở chỗ màu đỏ là bạn thay thế cho phù hợp với website bạn còn chỗ mình tô màu xanh là giữ nguyên không thay đổi các bạn nha.